第十二天:安全地使用色彩
這個訣竅基本上可以廣泛地套用到網頁設計的各個領域,不過在此我祇會針對網誌裡的一種常見情形加以說明:鏈結文字。
有兩個潛在的問題會跟顏色有關。首先,妳所使用的鏈結文字可能跟底色的對比不夠明顯;任何白色底色上的淡色系文字都很糟,鏈結文字甚至會就這麼消逝於底色之中。同樣地,黑色底色上的深色系文字也很慘。事實上這個訣竅不僅適用於鏈結文字,而是適用於所有的文字;祇不過通常網誌上的一般文字都可以很容易的被閱讀,倒是鏈結文字常常一不小心就變得難以閱讀。這也就是我要在此提及的原因。
第二個潛在的問題是鏈結裝飾。如果妳在 CSS 中把鏈結重新定義成不同的顏色,那麼最好也要確定除了顏色之外,還提供了些別的線索,像是用粗體字、斜體字或加上底線等,讓讀者能夠加以區辨。否則雖然妳的鏈結文字能夠被閱讀,但有色盲的讀者將無法辨別那是否是一個鏈結。我們將在後面的小節加以描述。
誰因此獲益?
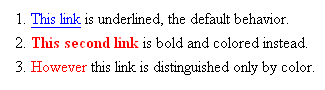
Michael 從中獲益了。以下是三種不同的鏈結裝飾組合:

正如妳所看到的,第一句裡的鏈結採用了預設的組合,會在視覺性瀏覽器裡顯示成藍色/紫色並加上底線。第二個鏈結套用了兩種文字裝飾,會顯示成紅色粗體字(但是不會加上底線)。第三個鏈結祇有套用一種文字裝飾,所以祇會顯示成紅色。
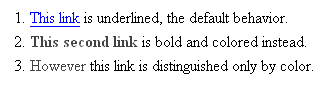
現在這裡是相同的三個鏈結,祇不過這是 Michael 所看到的樣子。

如妳所見,第一個鏈結仍然可以被清楚地看到; Michael 的色盲並不會影響到藍色的部分。在第二個句子中,鏈結的紅色褪去了,幾乎變成黑色;不過鏈結本身仍然呈現粗體字,所以 Michael 仍然可以分辨得出來。第三個鏈結就出問題了。因為這個鏈結原本祇能靠紅色來分辨,可是現在紅色褪成黑色,於是單靠視覺將難以將之與其他尋常文字加以區辨。
怎麼做
如果妳要檢查妳的文字顏色跟背景顏色是否有「顯著對比」,妳可以用 VisCheck 來把妳的網頁模擬成色盲讀者所看到的樣子。
如果妳要檢查鏈結裝飾的問題會不會發生,妳可以在 CSS 規則裡尋找 "a" 標籤所會用到的樣式。舉例來說,如果妳在 CSS 裡用了下列的規則,那麼妳的鏈結將祇能夠用紅色來加以區辨,這樣是不對的:
a { text-decoration: none; color: red; }
妳的鏈結可以沿用紅色,但是妳得確定妳的鏈結同時也呈現成粗體字、斜體字或加上底線。如果妳要讓它變成紅色粗體字,就祇要加上一列:
a { text-decoration: none; color: red; font-weight: bold; /* 祇需要加上這一列 */ }
延伸閱讀
- VisCheck 可以模擬色盲的效果,而讓妳看到色盲讀者所會看到的樣子。妳不但可以用他來檢查某一張圖片,也可以檢查整個網頁。
- Cal Henderson: Color Vision. 這裡有各種色盲的實際可見色譜範圍。
- Ishihara Test for Color Blindness 有一系列紅綠色盲難以看清甚至完全看不到的圖片。